Основы адаптивного дизайна - Самые оригинальные и современные веб - сайты

Гид по работе с адаптивными макетами для веб-дизайнеров
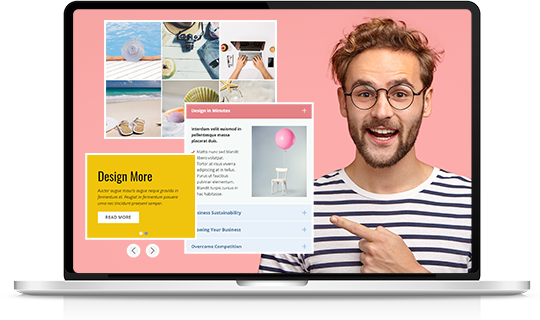
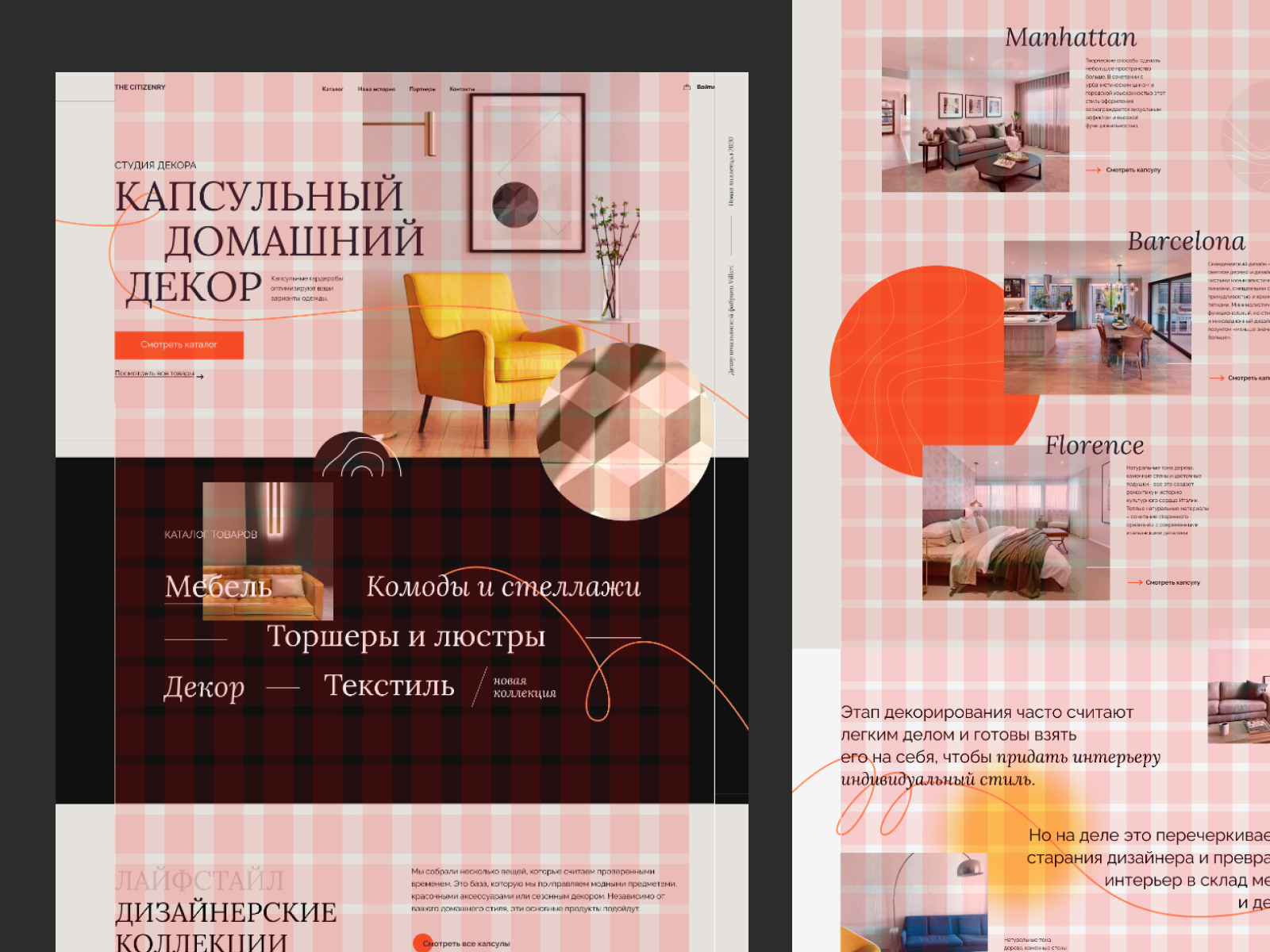
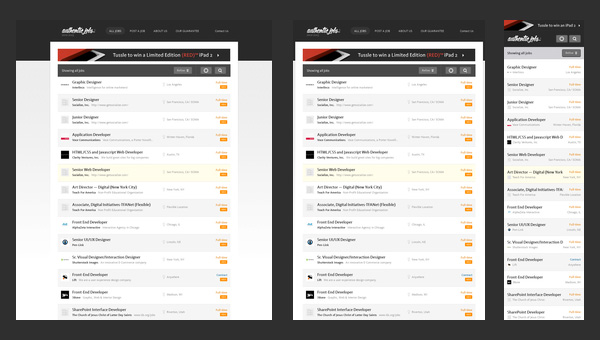
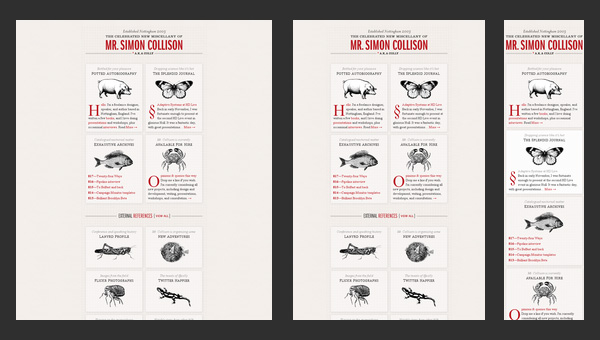
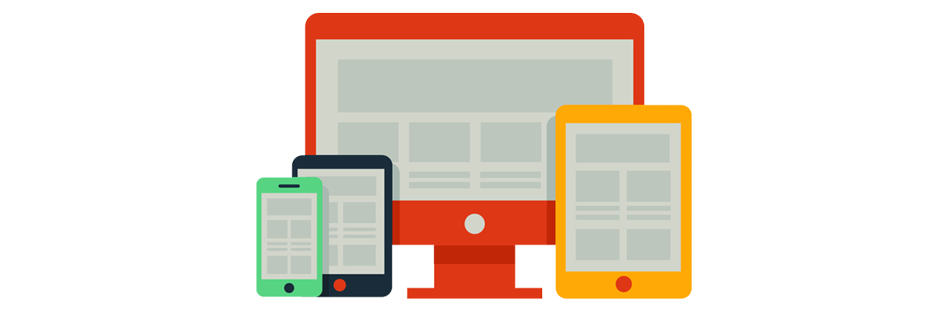
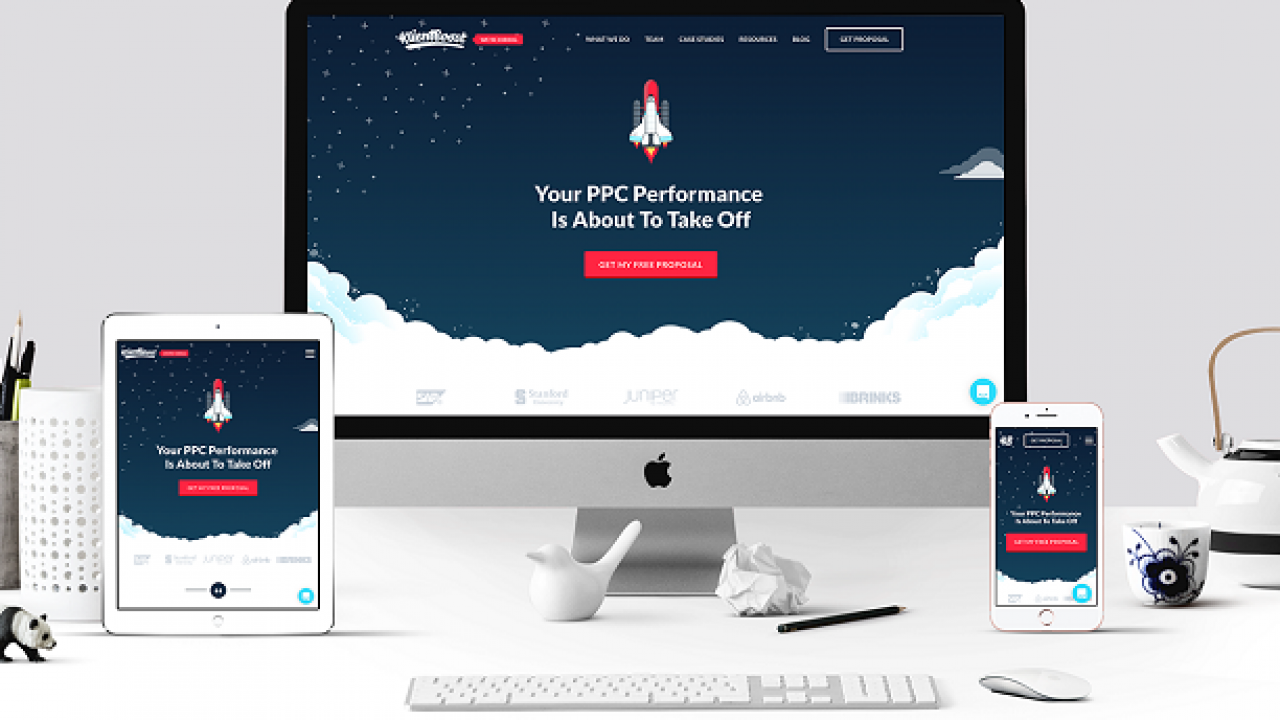
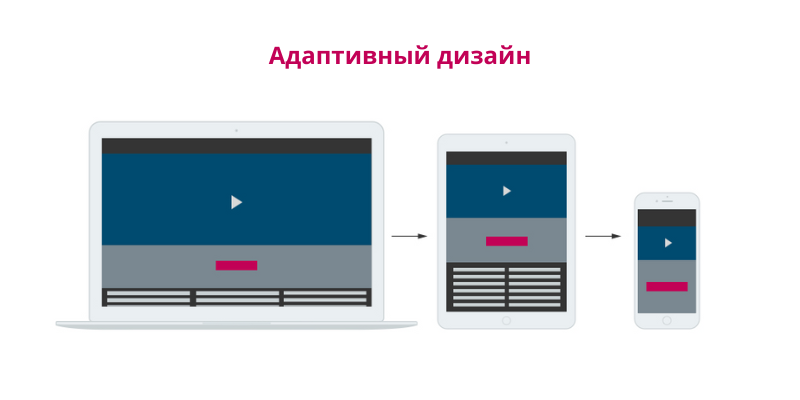
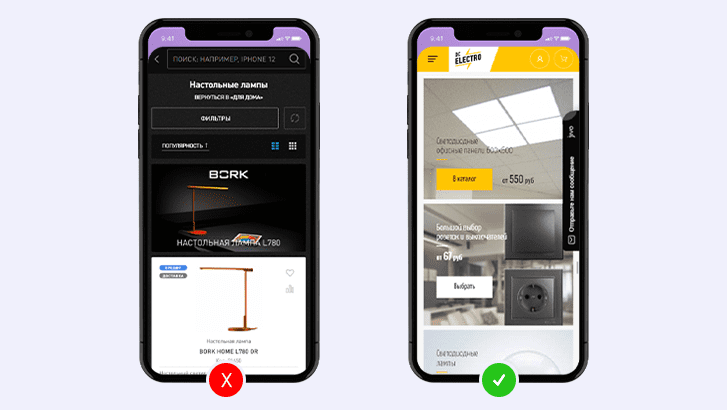
Адаптивный веб-дизайн сайтов — дизайн интернет-ресурса , способный «подстроиться» под разные технические условия. То есть ваш сайт будет одинаково отображаться как на компьютере, так и на мобильном телефоне. Причем это не значит, что все элементы должны располагаться на одних и тех же места. Интерфейс веб-страниц интуитивно понятен и удобен для использования. Частой проблемой для пользователей мобильной версии сайта становится неудобство переключения страниц с помощью большого пальца. В большинстве своем, именно им нажимаются все кнопки на веб-ресурсе и отлично справляется с этой задачей.










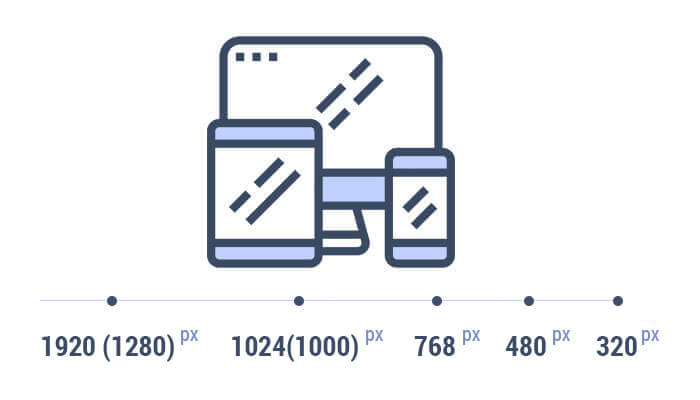
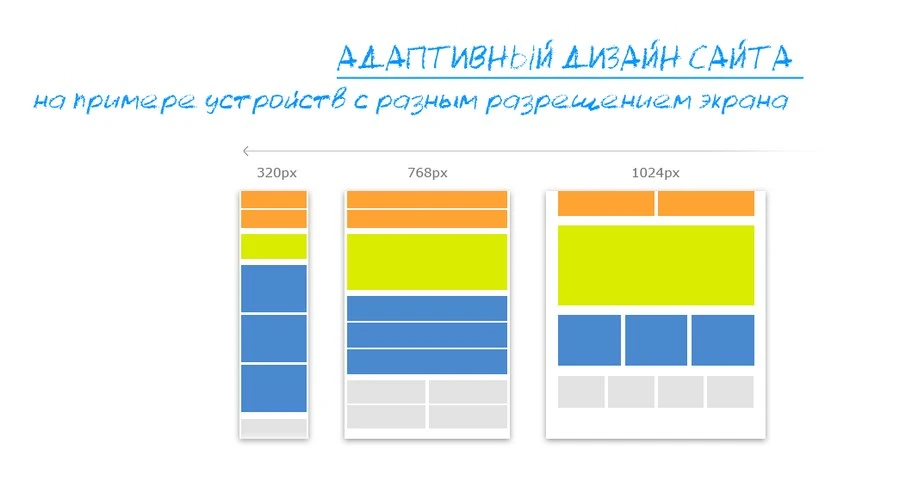
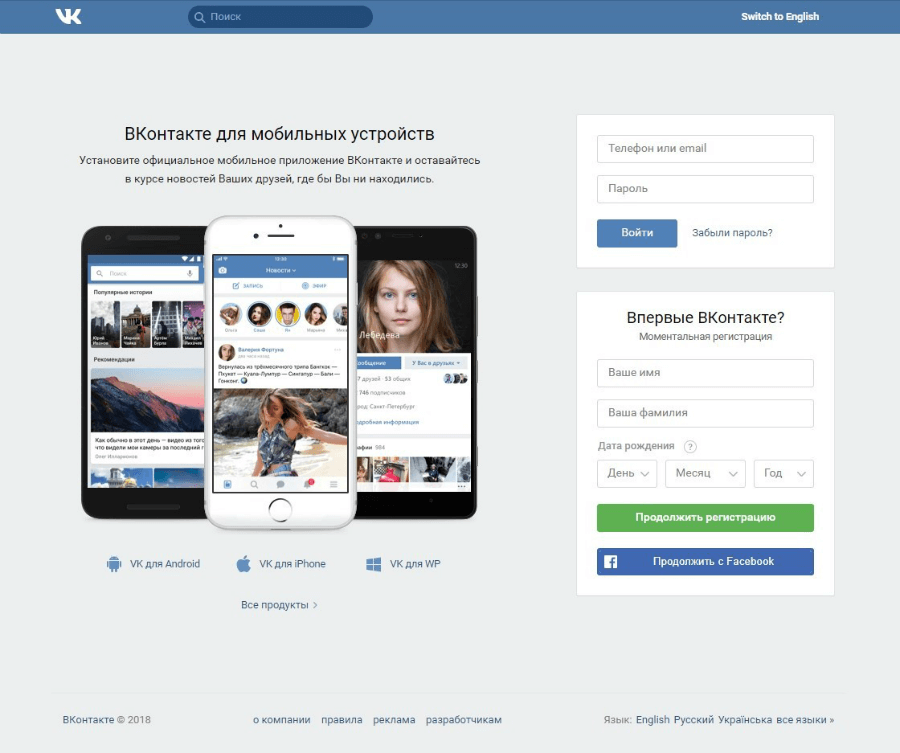
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне. Для этого вам необходимо подписаться на наш канал.








В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну. Иллюстрация: Анастасия Телесницкая для Skillbox Media.










Похожие статьи
- Схемы противоугонка - Как самостоятельно установить противоугонное устройство или блокиратор
- Цепочка с бусами своими руками - Колье своими руками: схемы и идеи плетения
- Мыловарение основа - Все для мыловарения (мыла ручной работы)
- Брага из яблок для самогона рецепт - Брага из яблок для самогона: три рецепта приготовления