Как сделать чтобы менялись картинки html

Как увеличить картинку при наведении?
Все сервисы Хабра. Подписаться 2 Простой 6 комментариев Facebook Вконтакте Twitter. Типа Программист Olegpr. А почему в ссылке нету js? Или как оно без него работает? Написано более трёх лет назад.










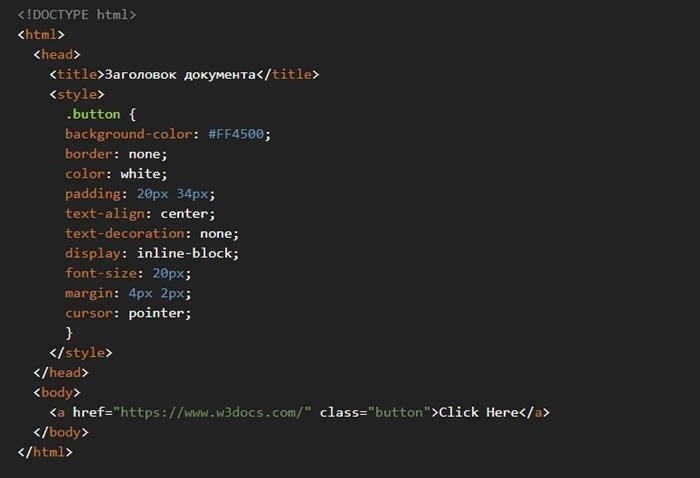
Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS. Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется.













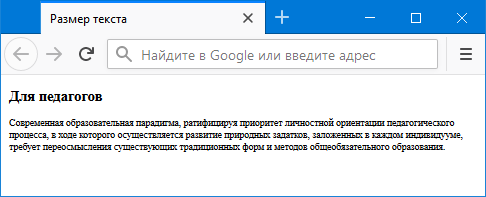
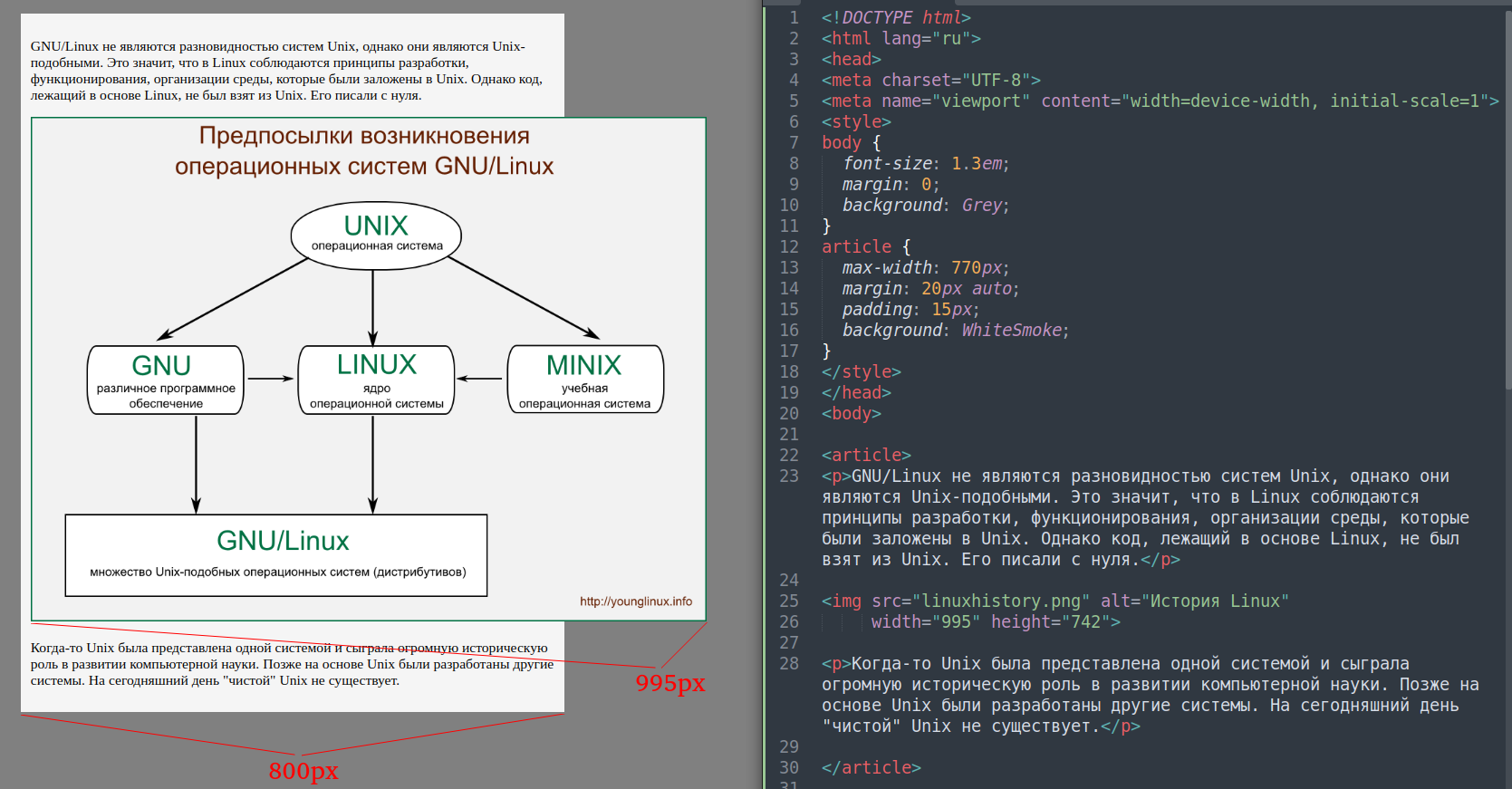
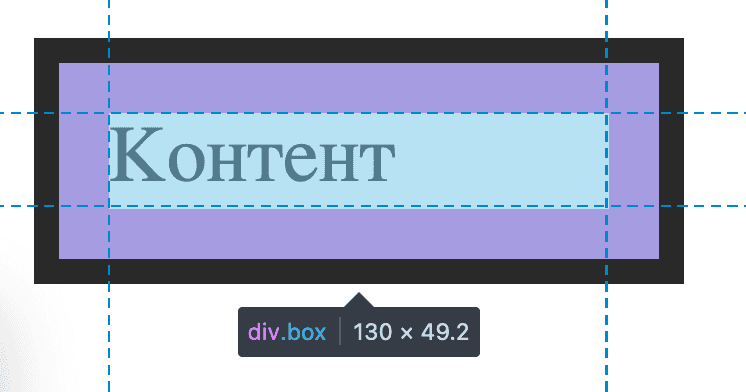
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.