Галерея jquery руками своими

Account Suspended
Чаще всего на просторах интернета встречается информация о том, как получить элемент дизайна при помощи Bootstrap. В действительности, этот набор инструментов, правда, очень удобен. В нём заложено много шаблонов для создания всего, от простой кнопки, до сложных объектов с красивой анимацией на CSS3. Но использовать его для шаблона Joomla ради всего одного дизайнерского решения, будет не совсем уместно. Поэтому создавать будем своими собственными силами, и займёмся на этот раз каруселью Carousel.















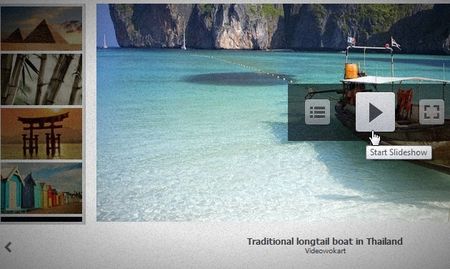
Для написания плагина будут использоваться материалы из статьи Мастер класс по созданию плагина галереи на jQuery , а также для понимания материала рекомендую ознакомится со статьей Как написать плагин на jQuery. На страницу в произвольном порядке выводятся несколько блоков, содержащих фотографии. Кроме них к странице подключаются два файла, сам плагин и его стили. Фотографии должны прокручиваться, как с помощью мыши так и соответствующими кнопками по бокам галереи - назад-вперед. Кроме этих средств навигации в плагине должна быть возможность прокрутки к любой фотографии.
- Фотогалерея для сайта
- Доброго времени суток, мои верные падаваны и гости блога. В некоторых прошлых публикациях я рассказывал вам о создании галерей различными способами.
- Это ж надо было умудриться столько наснимать, что сделанные вами фотографии даже у тещи под кроватью лежат.
- Уже несколько раз меня просили рассказать, как сделать слайдер на JS, а я все не рассказывал. Главная причина — потому что не знал, как.












Перейти к основному содержанию. Задача: максимально лёгкий и производительный слайдер фото товаров как в каталоге Ozon , Эльдорадо , Авт. Тэги: jQuery , javascript , DIY. Обвязка jQuery без контекста и бехаувера в Drupal. Тэги: jQuery , Drupal. Достаточно вызвать в скрипте, после получения AJAX данных, Drupal функцию, которая пройдётся по всем use-ajax: Drupal.







Похожие статьи
- Дизайнер интерьера учебные заведения - Фотогалерея интерьеров. Примеры готовых дизайн проектов
- Дизайн кабинета на мансарде фото - Потолки фото, дизайн потолков в квартире - Фотогалерея
- Фотографии для дизайна квартиры - Фотогалерея дизайна интерьера 2024 года 4 тыс. фото интерьера комн
- Хороший интерьер дома - Фотогалерея интерьеров. Примеры готовых дизайн