Дизайн css для сайта - Верстка дизайна сайта, уроки html и css верстки : Дизайн Мания

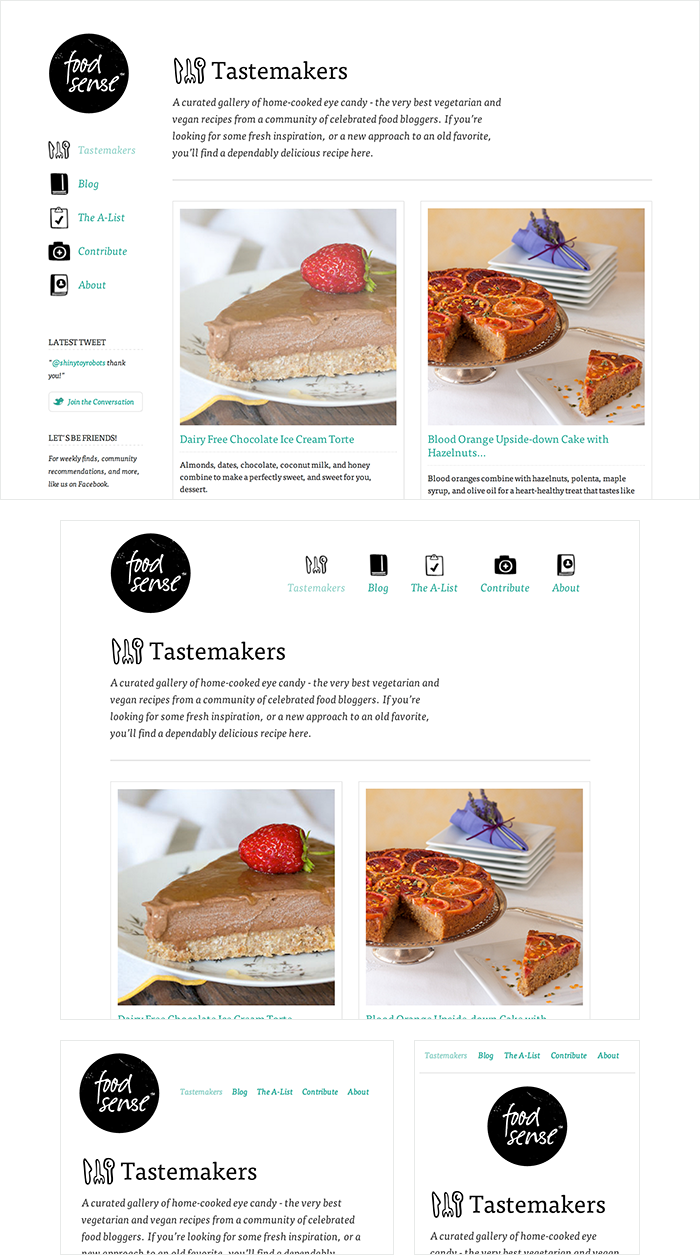
Адаптивная верстка дистанционно через Интернет
Поиск Написать публикацию. Время на прочтение 53 мин. Автор оригинала: Evelyn Woods. Я увлеклась веб-дизайном и разработкой в конце х. Чёрт побери, как это было давно.










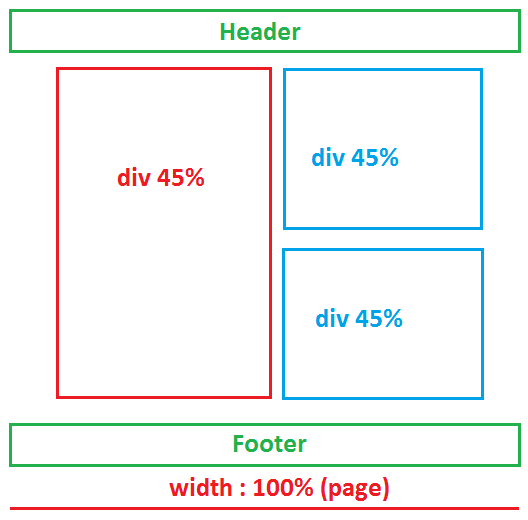
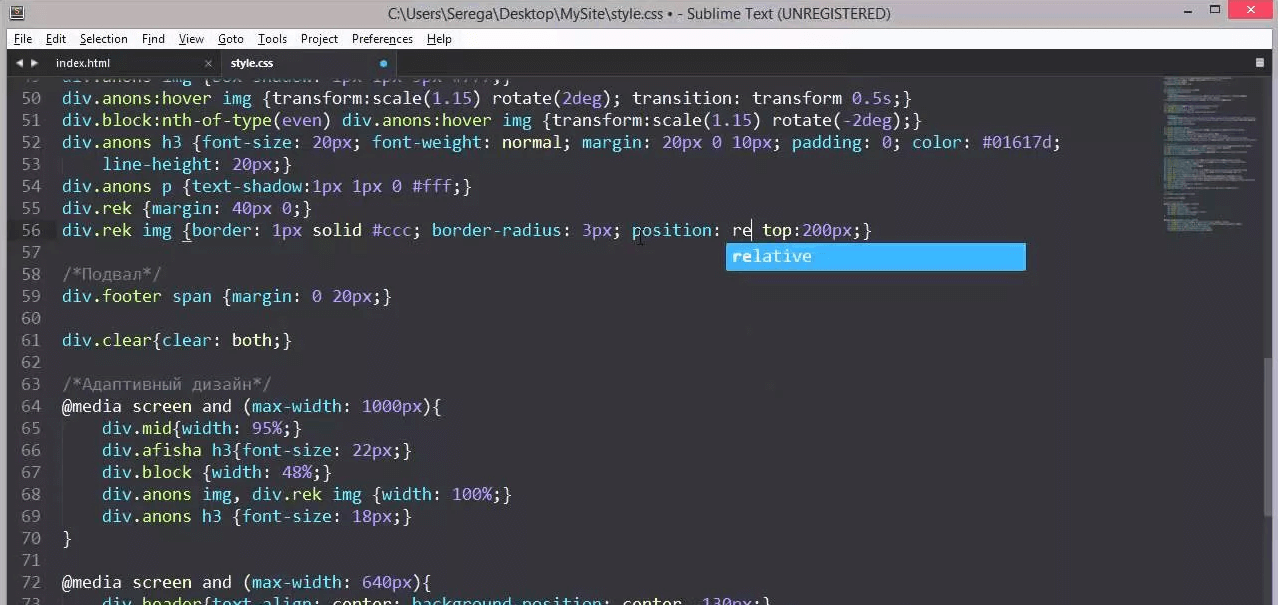
Breadcrumb Главная Вёрстка. Использование псевдоэлементов ::after и ::before является одним из самых популярных приёмов при вёрстке фрагментов веб-страниц и их стилизации. С их помощью можно выводить произвольный текст, добавлять тени, треугольники, линии и др. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками.








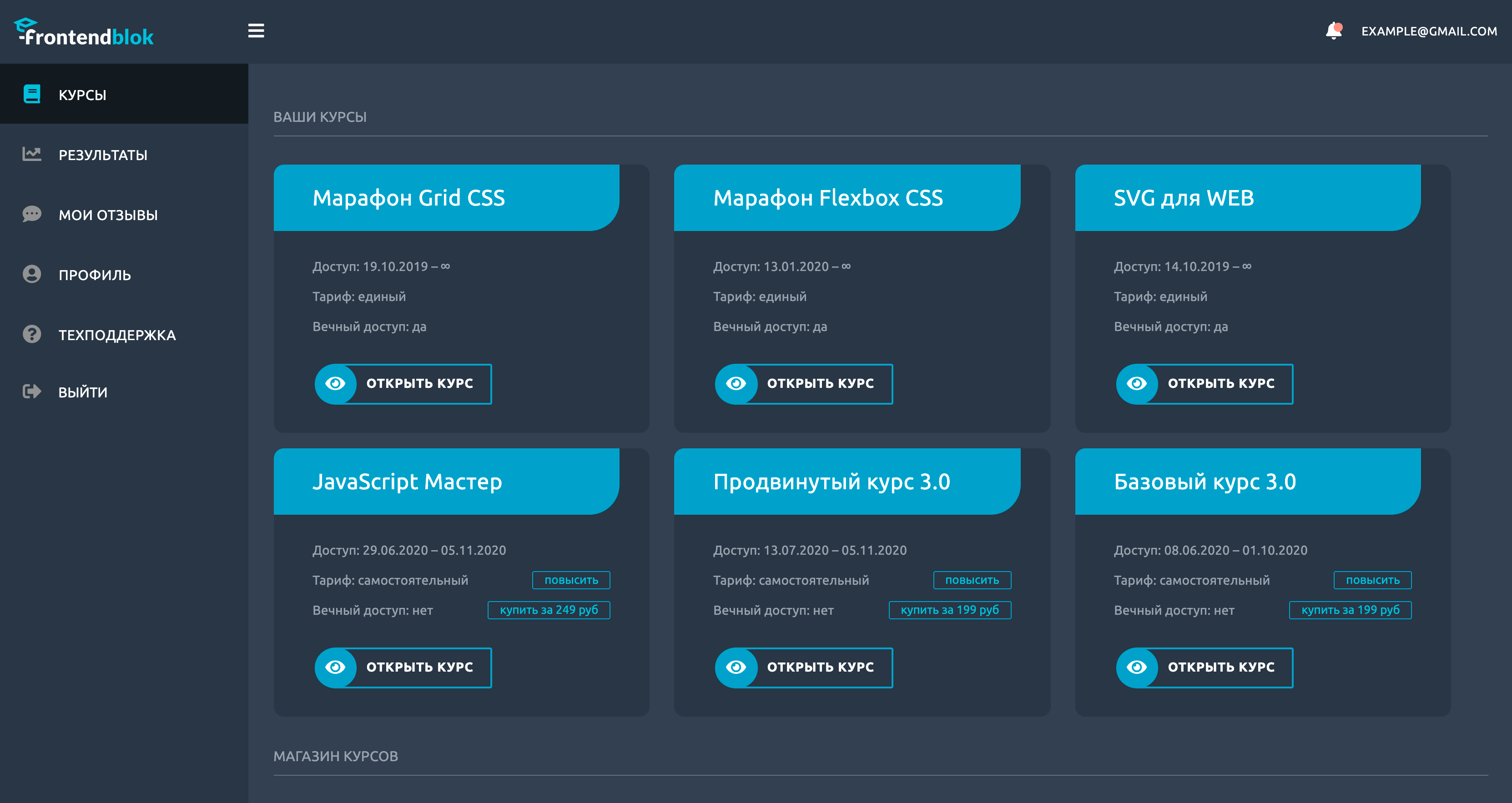
Верстальщик — специалист, отвечающий за вёрстку сайтов. Он следит за тем, чтобы дизайн сайта отображался правильно в браузере. Он отвечает за оформление страницы — отображение шрифтов, текстов, картинок и т. Из-за большой востребованности специалистов, которые могут верстать сайты, становятся популярны курсы верстальщика в Калуге с нуля. Сравни собрал несколько лучших бесплатных курсов для начинающих. Представленные ниже онлайн курсы HTML и CSS вёрстки в Калуге отличаются от остальных бесплатных понятным и структурированным учебным материалом, удобным форматом и наличием практических заданий, которые помогут освоить профессию.